Сегодня рассмотрим как создать
мультиссылку для частного кондитера. Покажем как создать простой мини-сайт, без кода и специальных навыков дизайнера.
Содержание:
- Как узнать HEX-код у цвета?
- Как подобрать цветовую пару?
- Создаем мультиссылку
- Заключение
Для начала необходимо определиться с цветовой гаммой, если у вас есть любимый цвет, то вам нужно лишь узнать его HEX-код и подобрать цветовую пару.
1. Как узнать HEX-код у цвета?
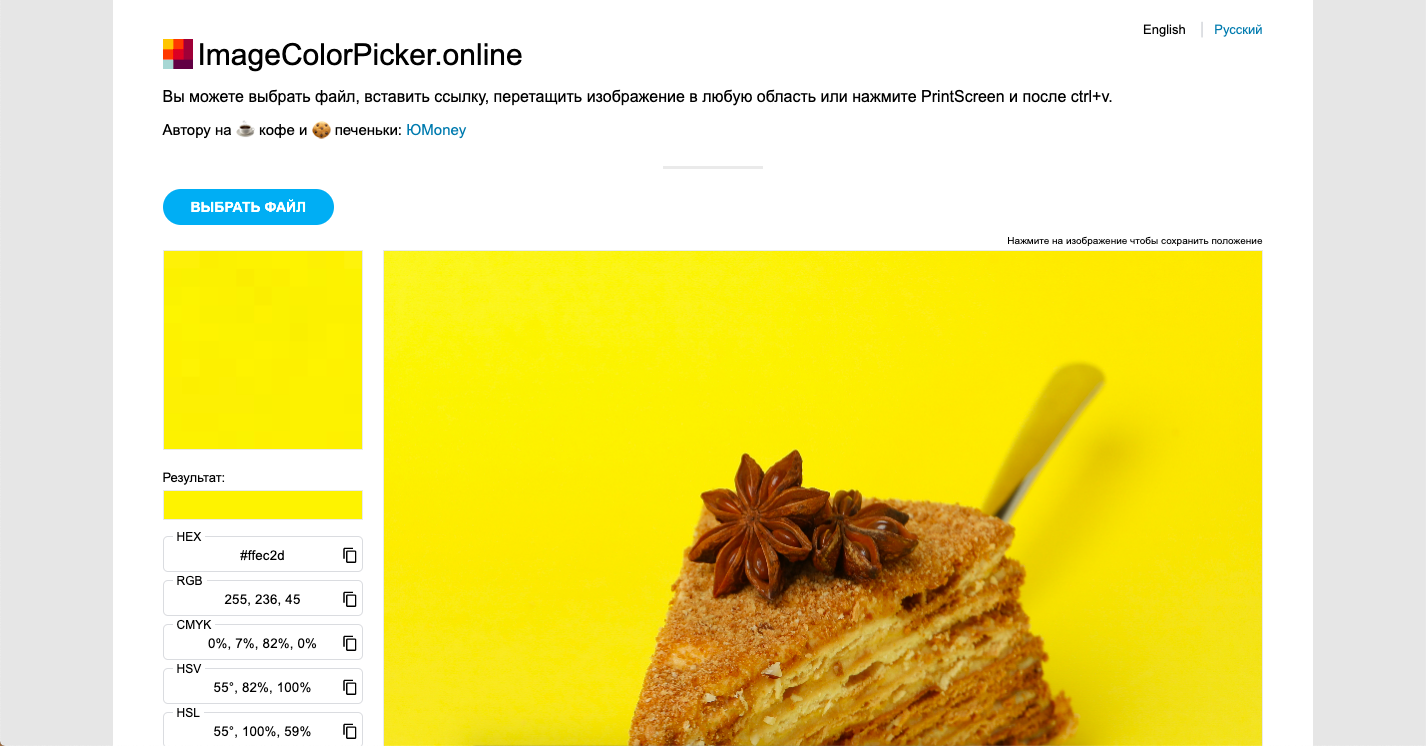
Для этого вы можете воспользоваться
онлайн сервисом. Нажмите выбрать файл, выберете нужную фотографию, далее наведите мышкой на тот цвет, который вы хотите узнать и получите HEx-код.
2. Как подобрать цветовую пару?
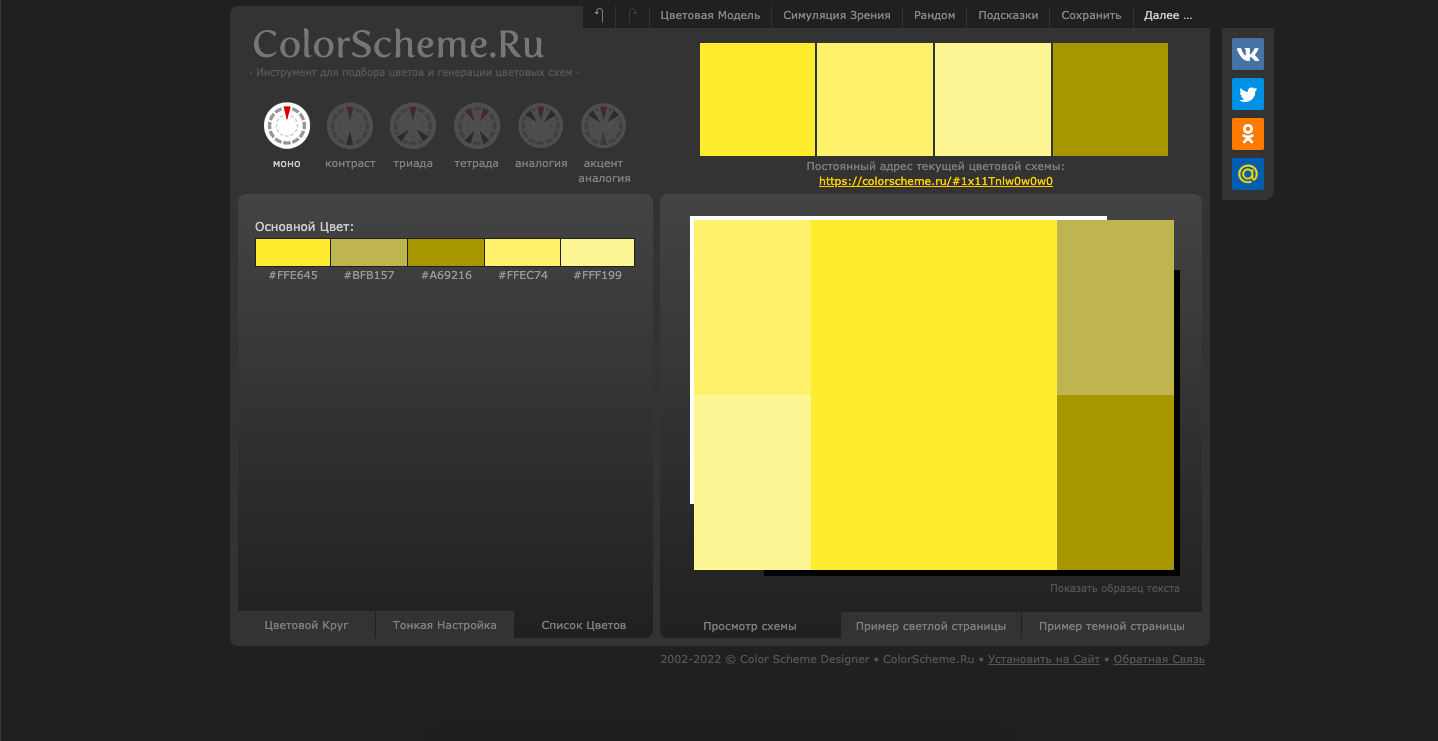
Чтобы ваша мультиссылка была гармоничной и совпадала по цветовой гамме, то вы можете подобрать цветовую пару к вашему цвету с помощью
онлайн сервиса. В нем достаточно указать ваш основной цвет (hex-код), и он сам подберет вам подходящие цвета.
3. Создаем мультиссылку
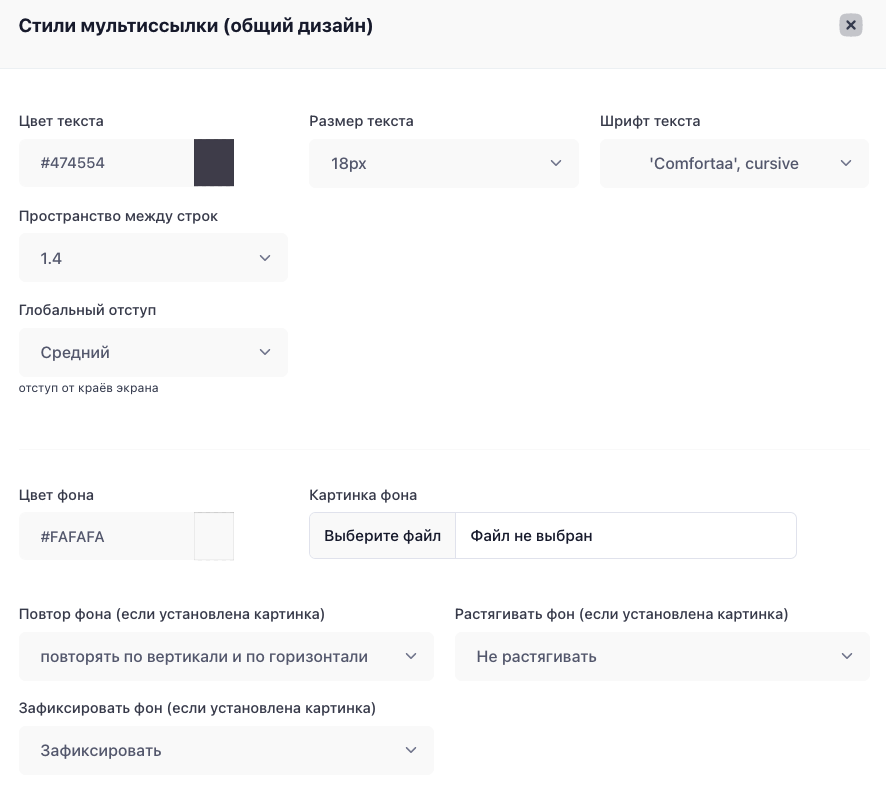
Теперь приступим к созданию мультиссылки, в общих настройках вы можете сразу определить какой шрифт использовать для мультиссылки, а также определиться с фоном. Будет это картинка или определенный цвет.
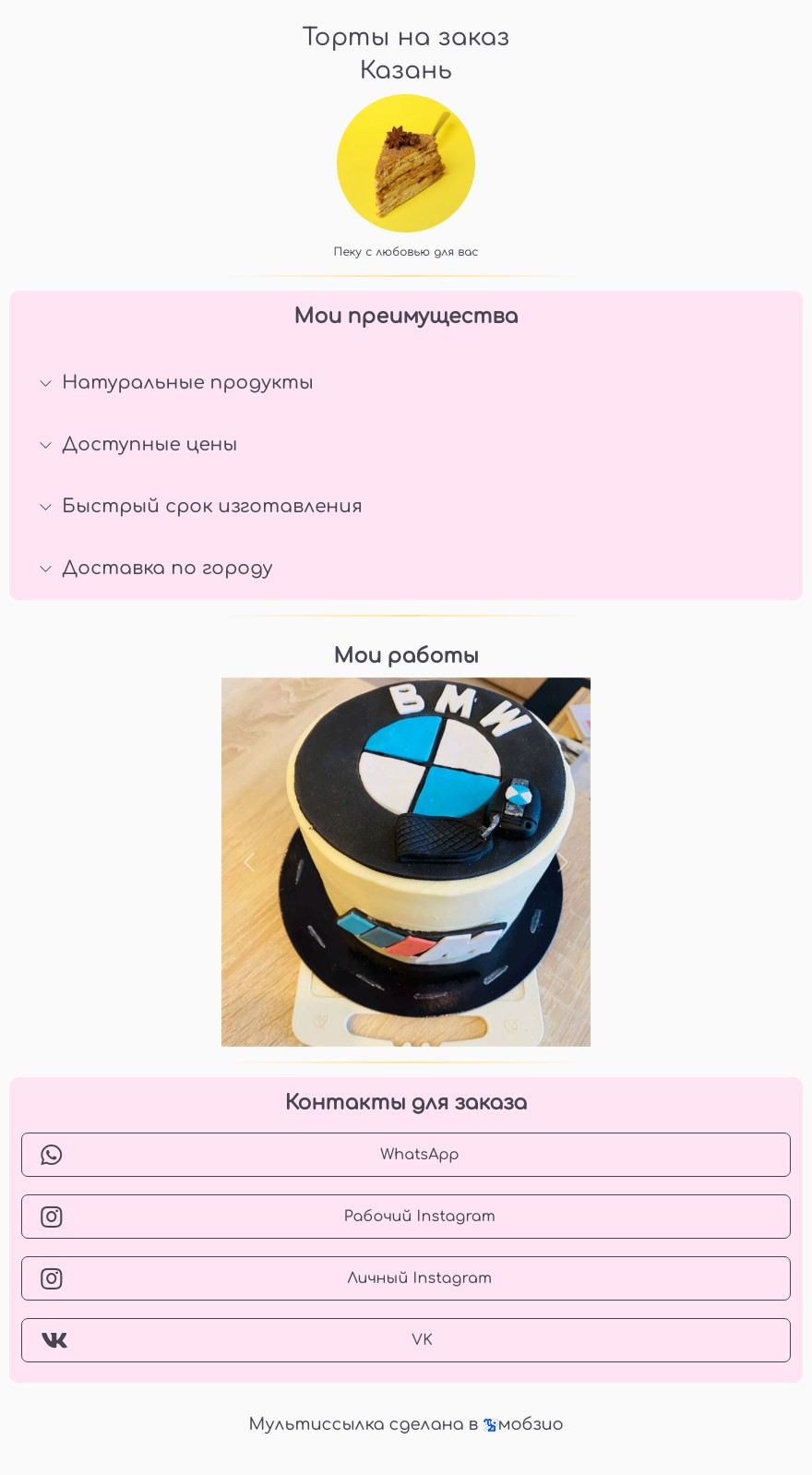
Далее, мы для себя определили структуру:
- Логотип
- Заголовок
- Слоган
- Преимущества
- Примеры работ
- Контактные данные
Для себя вы можете определить иную структуру мультиссылки.
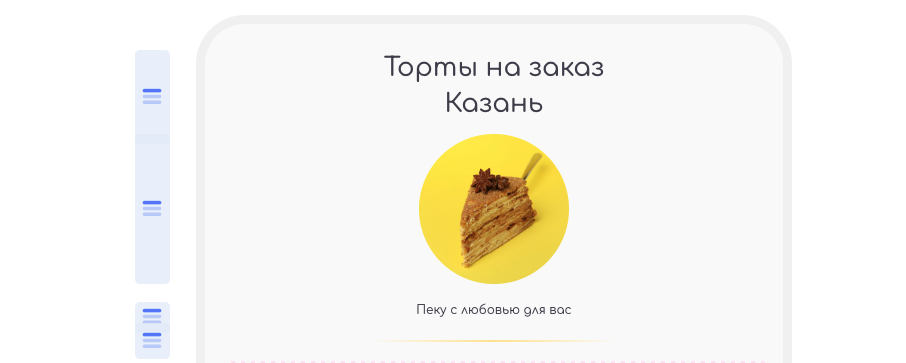
Добавим логотип
Если у вас нет готового логотипа, то вы можете добавить вашу фотографию или фотографию вашего товара/услуги.
Выберем блок “Картинка” загрузим изображение. Вы сразу можете настроить блок, добавить отступы снизу, сверху или по бокам, кроме этого вы можете добавить анимацию для блока.
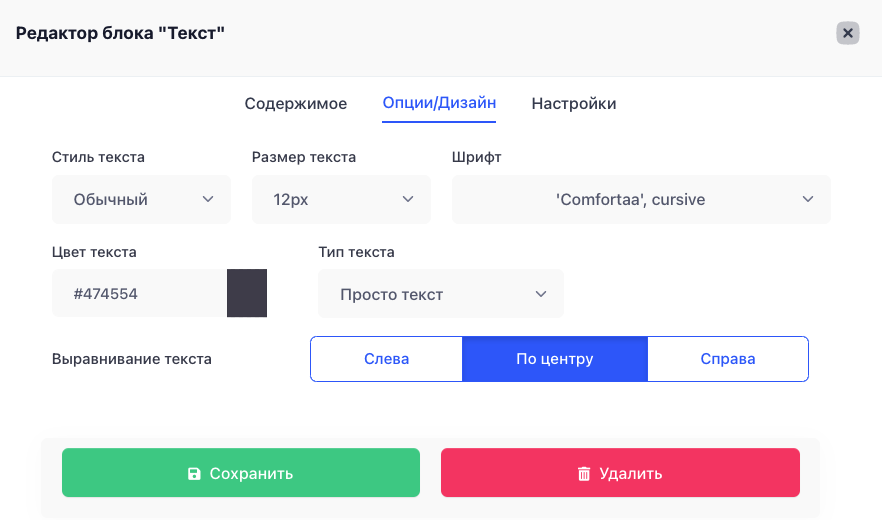
Добавляем заголовок и слоган
Вы можете добавить их несколько, например название вашей компании и ключевые слова как в нашем случае “Торты на заказ Казань”. Также вы можете добавить небольшой слоган или дополнительное описание к тексту.
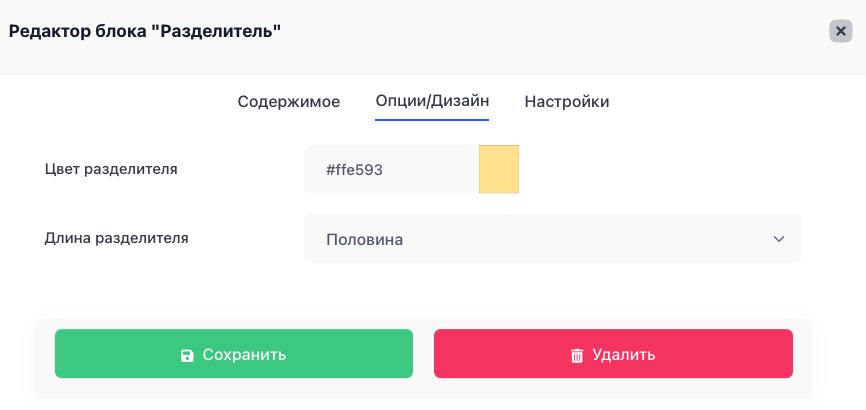
Разделители
Также при конструировании мультиссылки можно добавить разделитель. Это может быть наш готовый блок или вы можете нарисовать самостоятельно и вставить используя блок “Картинка”.
В готовом блоке, вы можете выбрать вид разделителя, настроить его длину. А при помощи настройки цвета, вы можете подчеркнуть единый стиль мультиссылки.
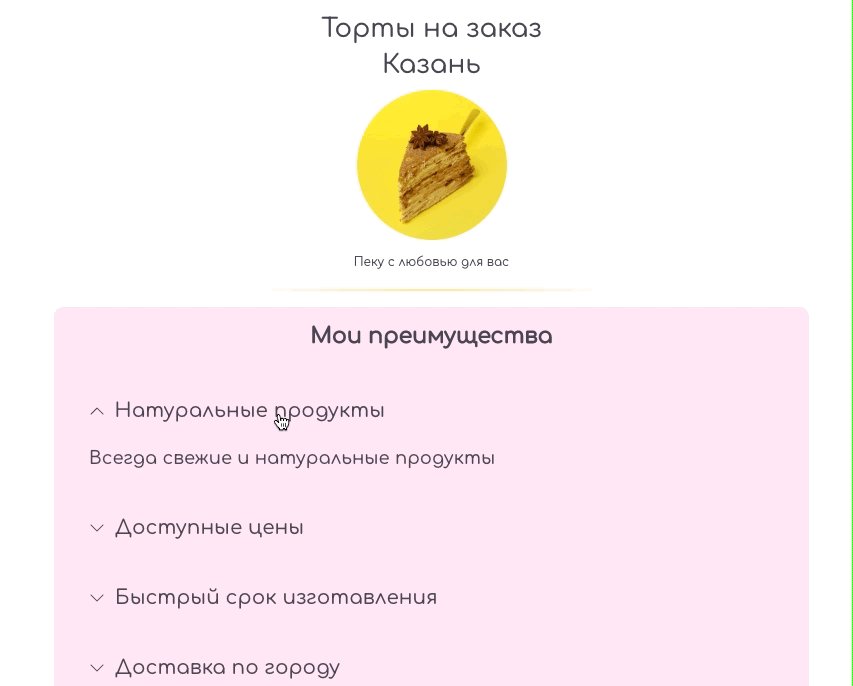
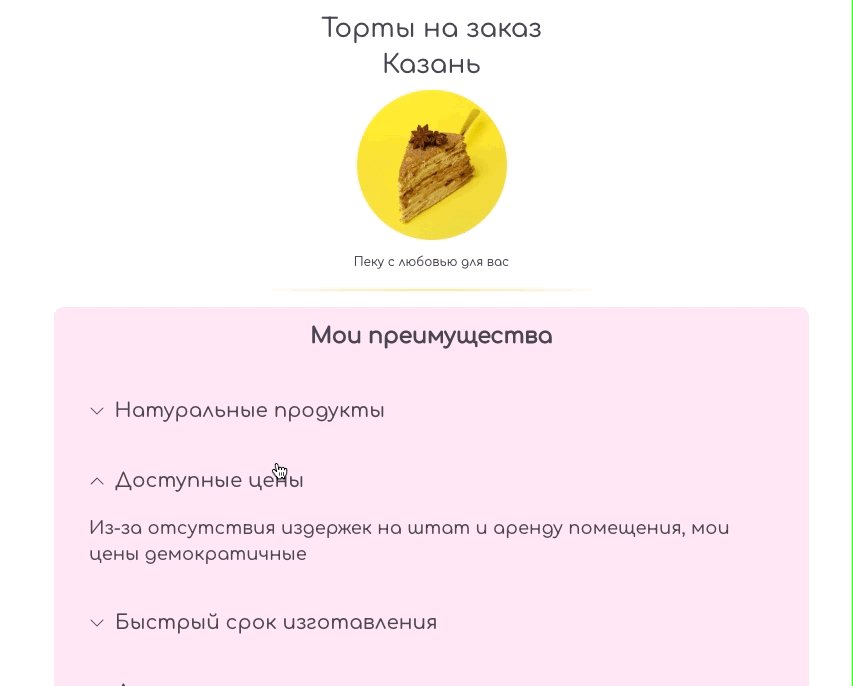
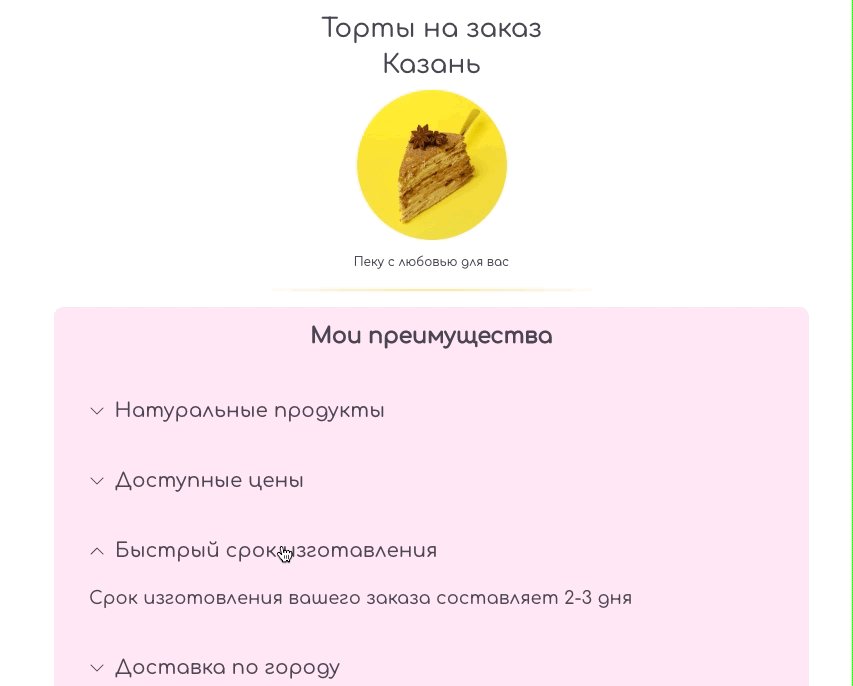
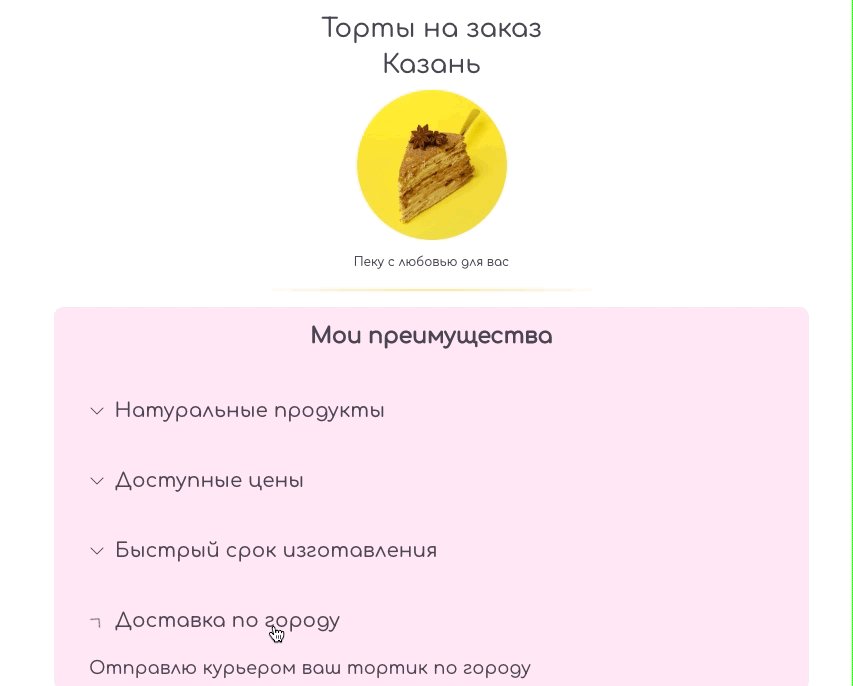
Добавляем ваши преимущества
В данном случае используется блок “Текст” и блок “Вопрос/ответ”, для этих блоков добавлен единый цвет фона, чтобы они визуальны были вместе. В настройках добавлено скругление углов у блока для текста сверху, для вопрос/ответ снизу.
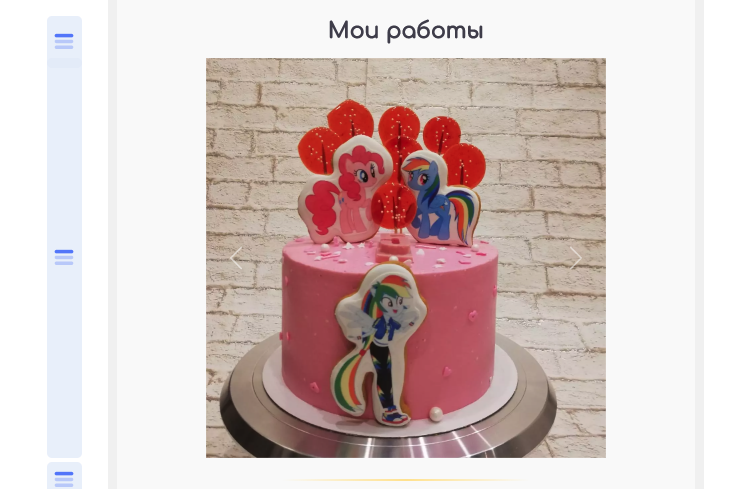
Добавляем портфолио
Для этого используем блок “Карусель” в него вы можете загрузить фотографии своих работ, товаров или услуг. Кроме этого, из этого блока можно сделать меню которое будет вести на внутреннюю страницу вашей мультиссылки с подробным описанием. Для каждой картинки вы можете добавить подпись, описание и ссылку.
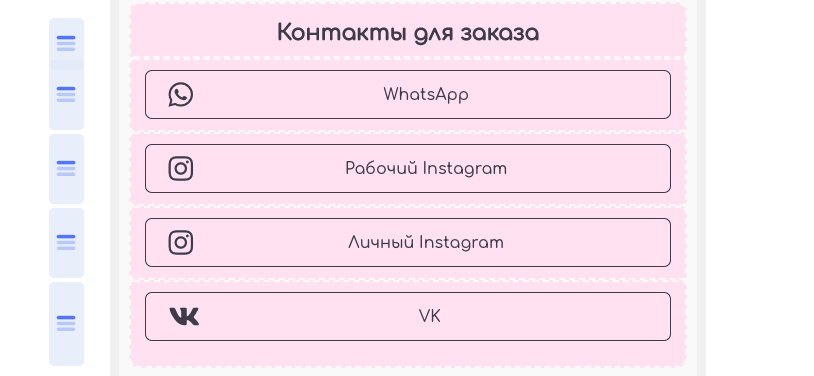
Добавляем контакты
Вы можете добавить один блок со всеми контактными и соц. сетями или разбить его на два, “Мои контакты” и “Мои соц. сети”, все зависит от ваших предпочтений.
4. Заключение
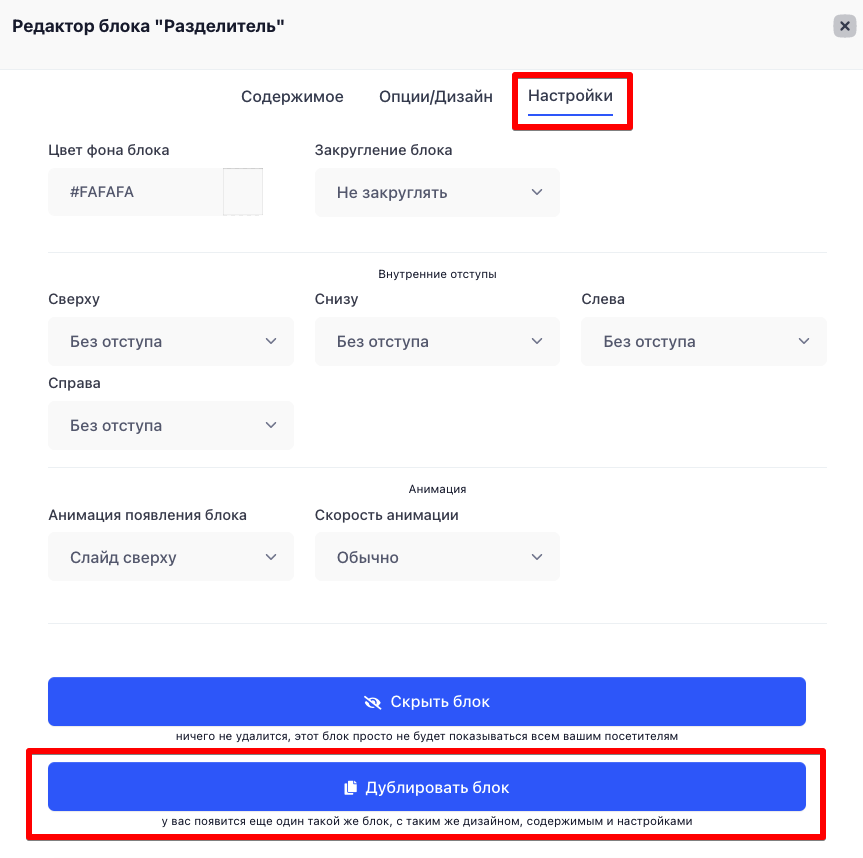
Если вы используете однотипные блоки, такие как заголовки и разделители, вы можете их просто дублировать в настройках и изменять (в случае необходимости) текст, все остальные настройки полностью копируются.
Также рекомендуем чаще использовать настройки позиционирования, настройки анимации блоков. Это придаст вашей мультиссылке больше красоты.
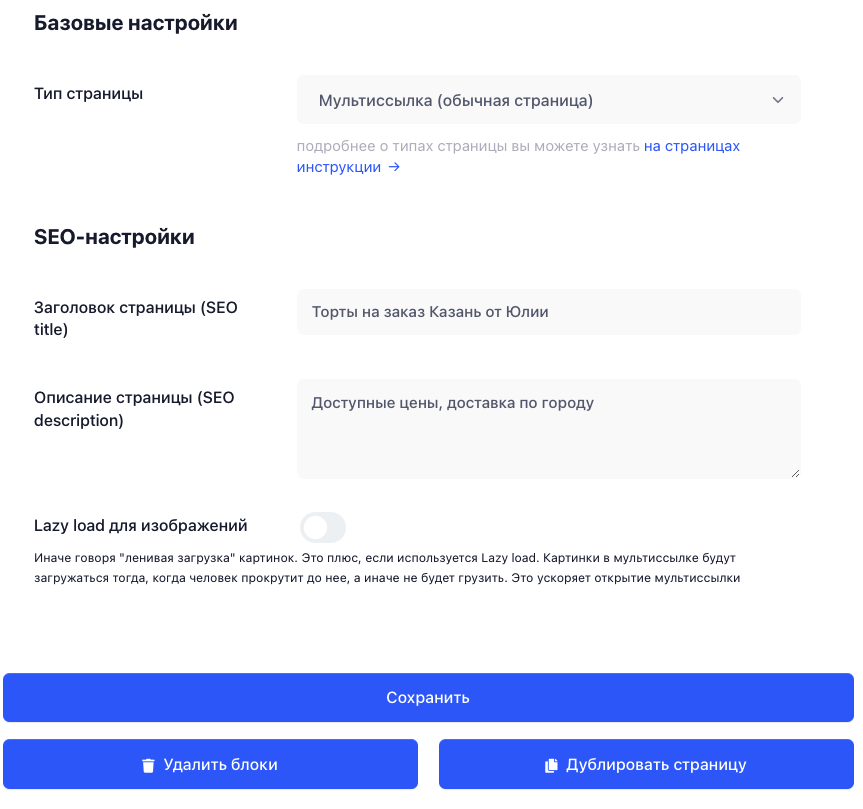
Также не забывайте добавлять SEO настройки, это тоже важно, чтобы ваша мультиссылка попала в индекс поисковиков. Добавляйте уникальный Title и Description.