Блок "Обычная кнопка" - с помощью этого блока вы можете добавить ссылку на ваш сайт или другую соц. сеть, которой нет в нашем сервисе.

Настройки блока обычная кнопка:
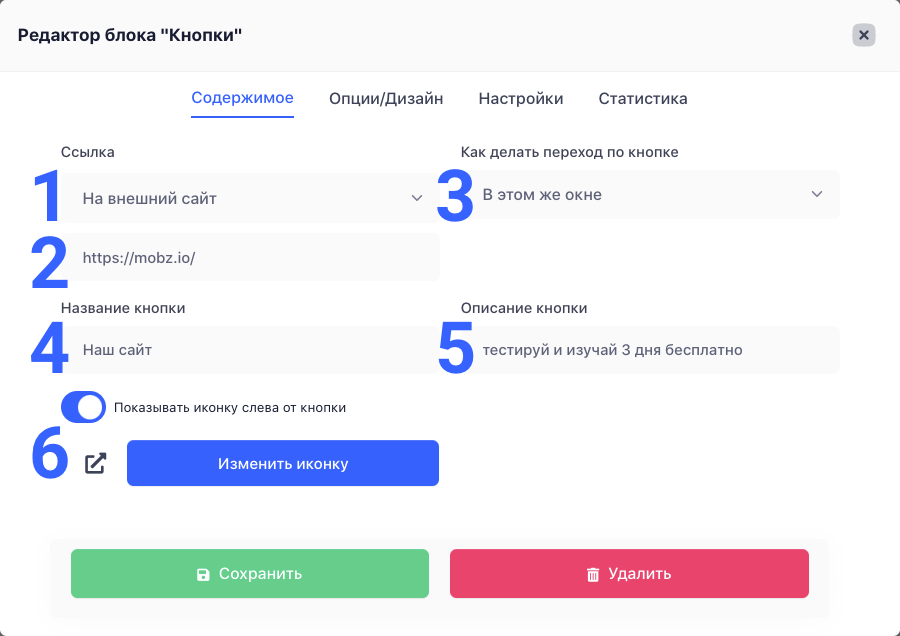
1. Содержимое
В содержимом вы указываете:
- Открывать внешнюю ссылку или внутреннюю страницу
- Внешняя ссылка или внутренняя страница
- Открывать страницу в новом окне или в новой вкладке
- Текст в кнопке
- Описание в кнопке
- Показывать или не показывать, а также выбор иконки

Вы можете оставить пустыми поля для текста и/или описание кнопки.
2. Опции/Дизайн
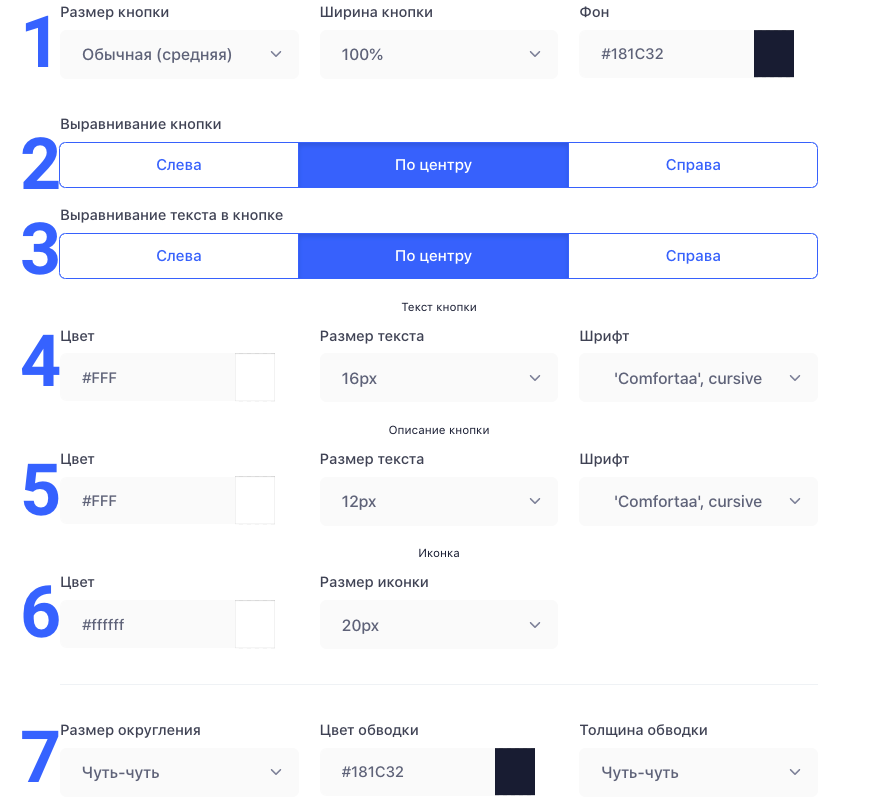
Для дизайна доступны следующие настройки:
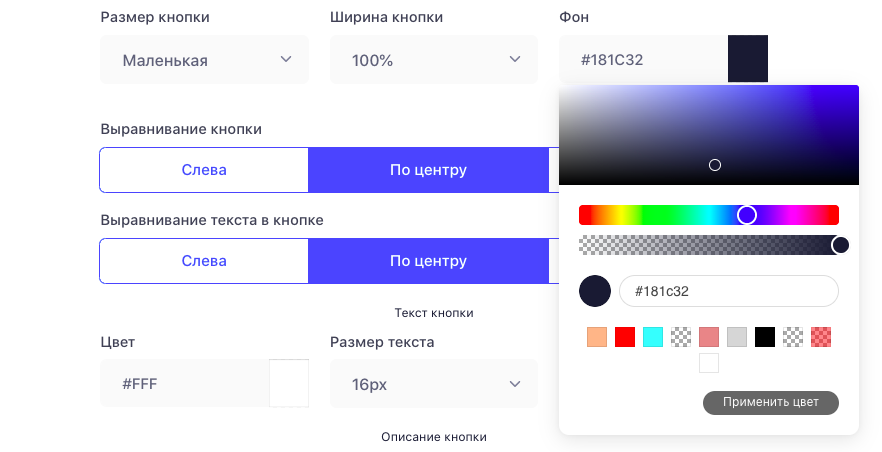
- Настройки кнопки (размер и ширина кнопки, а также фон кнопки)
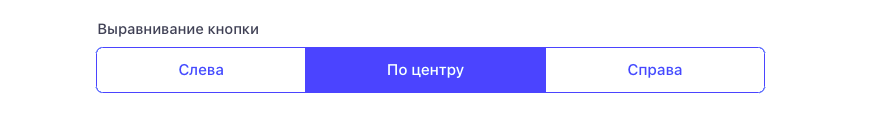
- Выравнивание кнопки
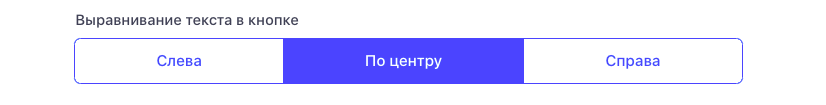
- Выравнивание текста в кнопке
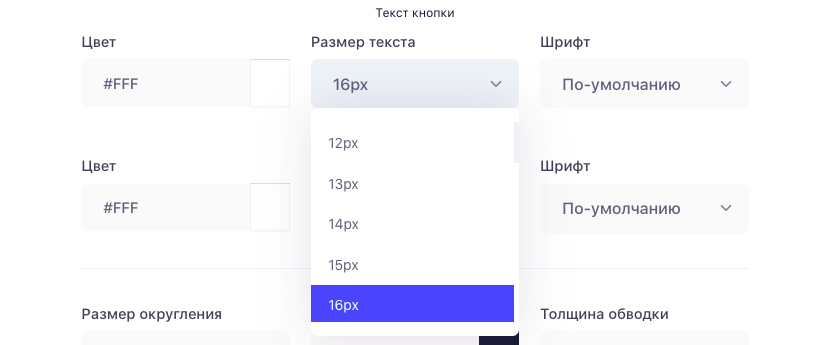
- Настройки текста кнопки (цвет, размер и шрифт)
- Настройки описания кнопки (цвет, размер и шрифт)
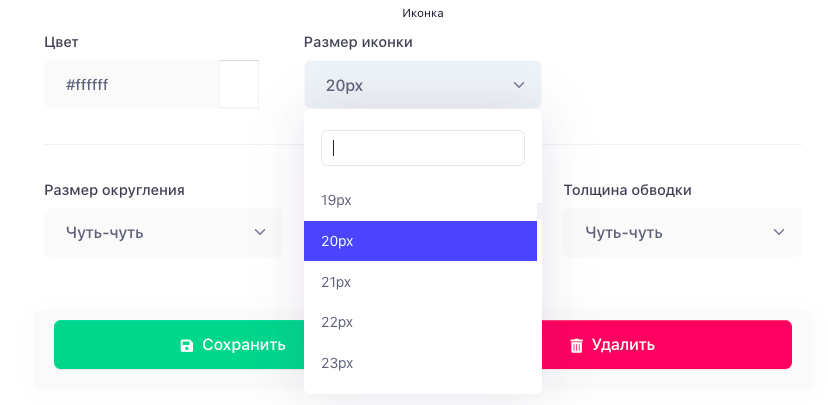
- Настройки иконки (цвет и размер)
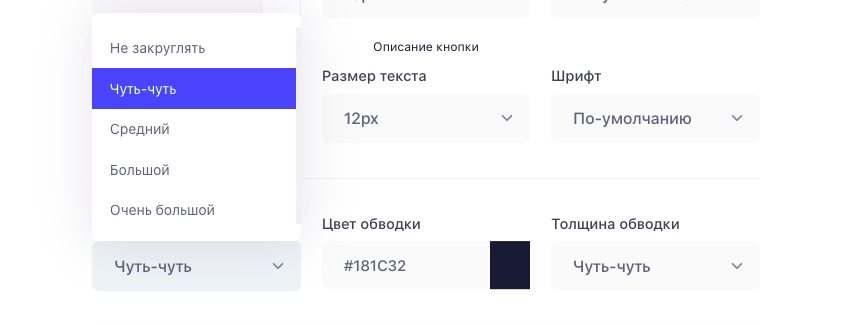
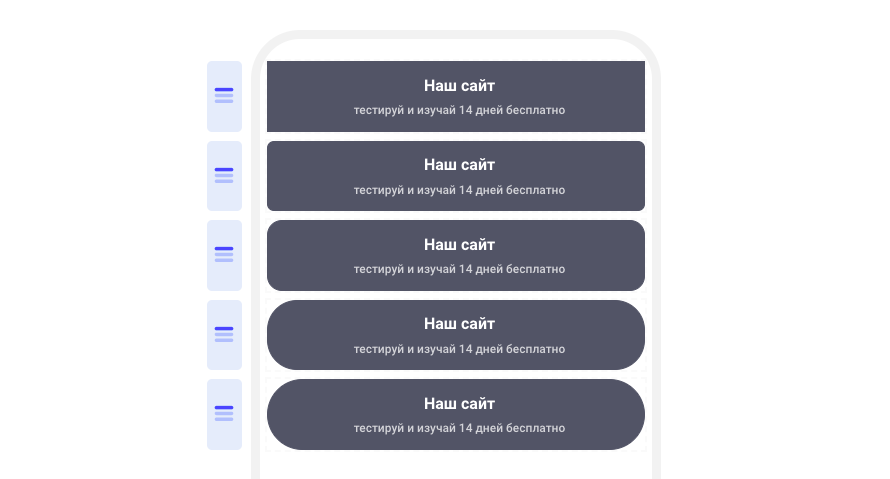
- Обводка кнопки (скругление углов, цвет и толщина)

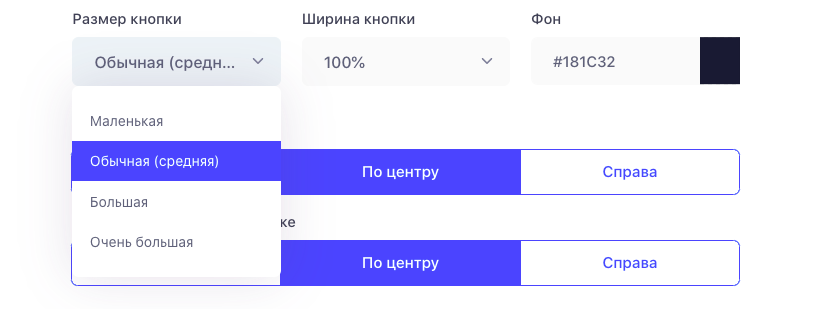
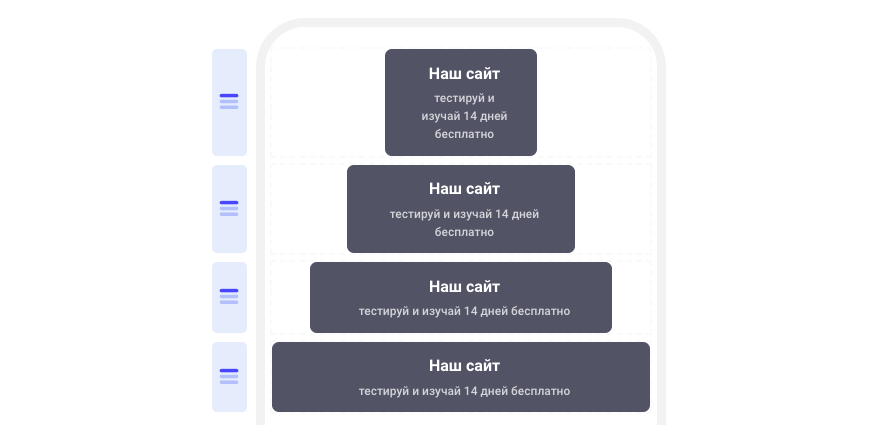
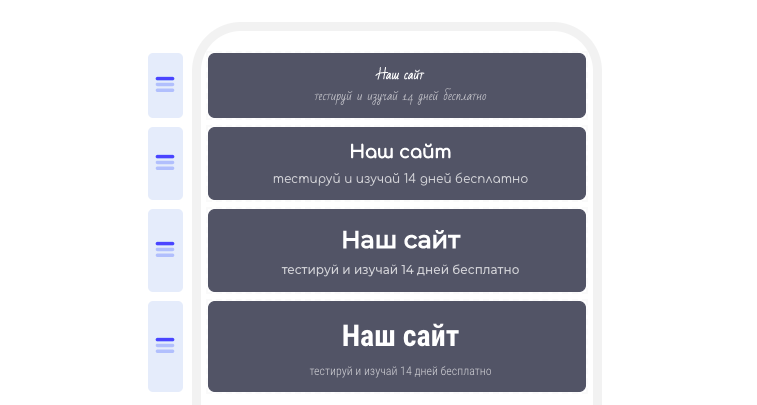
Вы можете настроить размер кнопки, изменив параметр размера от "Маленькая" до "Очень большая":


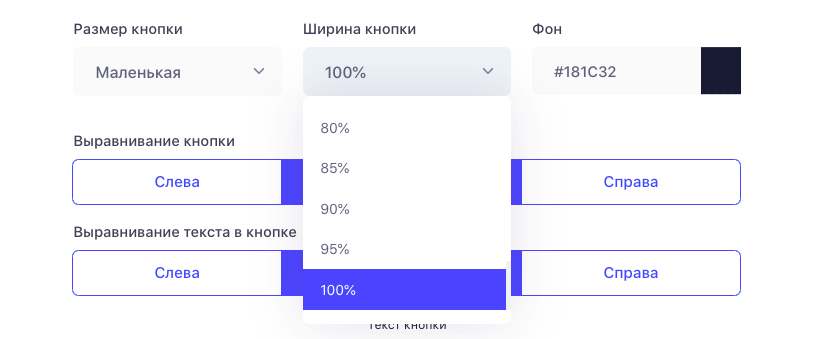
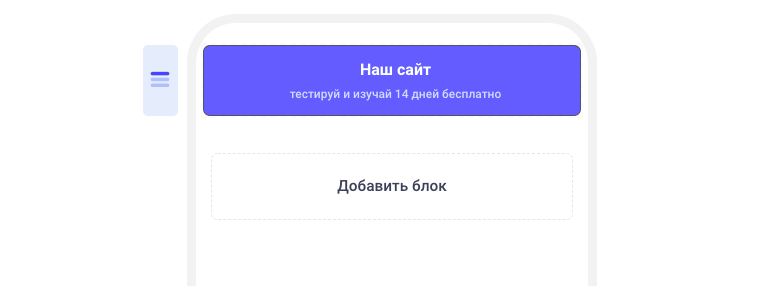
Также можно изменить ширину кнопки, чтобы были отступы от края:




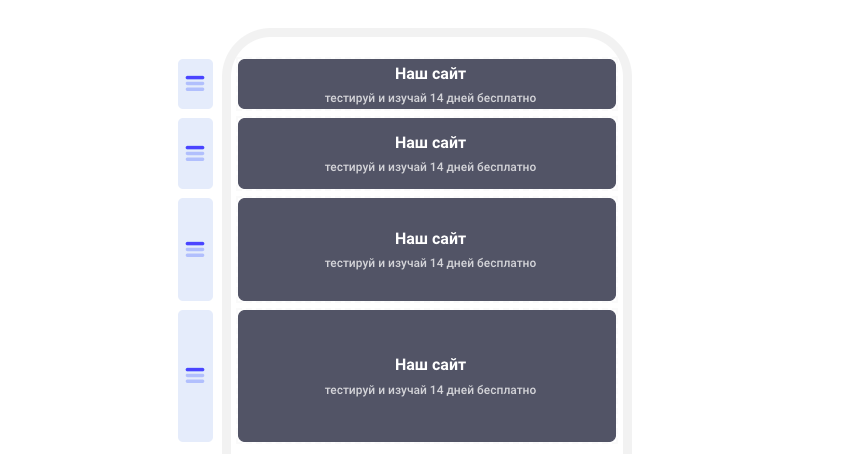
2. Выравнивание кнопки позволяет перемещать ее в лево, право или оставить по центру. Это удобно и может пригодиться в том случае, когда ширина вашей кнопки меньше 100%.


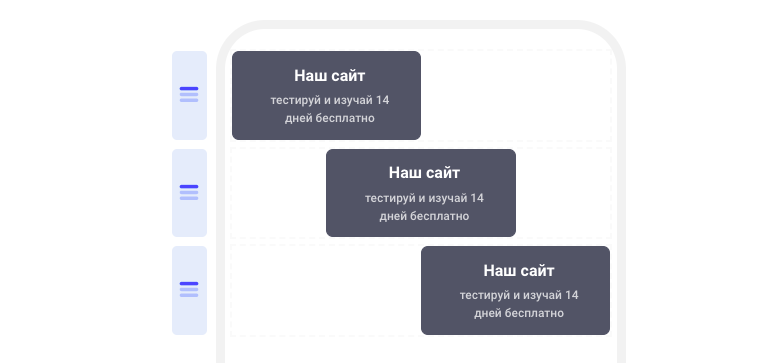
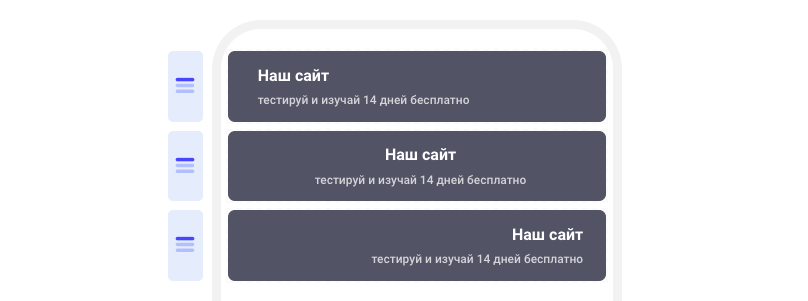
3. Выравнивание текста у кнопки позволяет перемещать его в лево, право или оставить по центру. Данная настройка может пригодиться если у мультиссылки индвидуальный стиль.


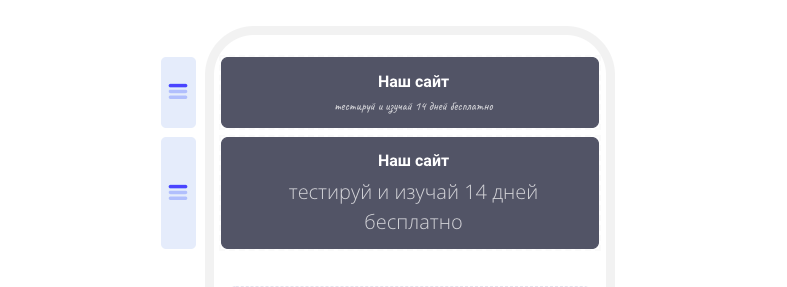
4. Вы можете настроить цвет, размер и шрифт текста в кнопке. Кроме того, с помощью цвета текста, вы можете настроить его прозрачность.


5. Кроме текста кнопки, вы также можете настроить и описание. Можно изменить цвет (настроить его прозрачность), размер шрифта и сам шрифт текста.

6. Если у вас активна иконка для блока "Обычная кнопка", то вы можете настроить ее цвет и размер отдельно.

7. Вы можете настроить скругление углов у кнопоки, а также цвет и толщину обводки данной кнопки.