Блок "Маркетплейсы" позволяет продавцам размещать готовые кнопки доступных маркетплейсов. Вы можете размещать ссылку на магазин или отдельно на товар.
Добавьте блок в вашу мультиссылку, вам будет доступны на выбор следующие маркетплейсы:
- Wildberries
- Ozon
- Яндекс Маркет
- KazanExpress
- AliExpress
- Ebay
- Авито
- Розетка
А также вы сможете настроить:
- Содержимое
- Опции/Дизайн
- Настройки
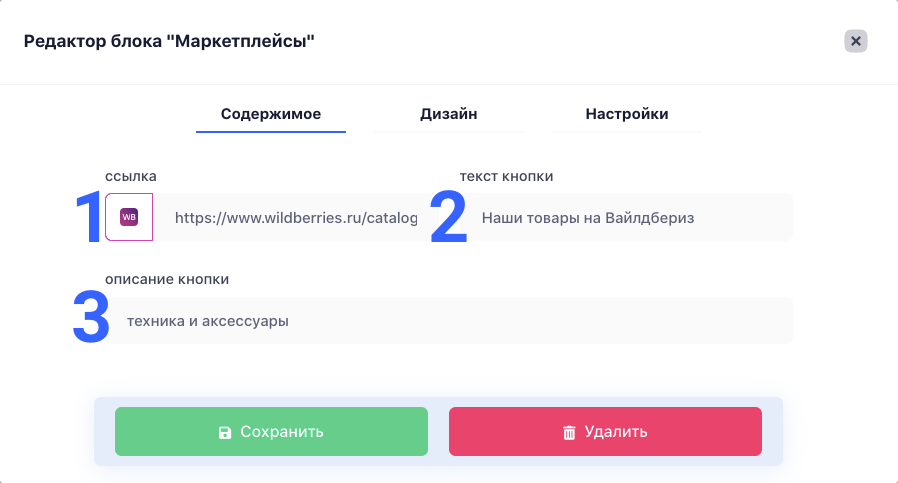
1. Содержимое
В содержимом вы указываете:- Ссылку на ваш магизин или товар в маркетплейсе
- Текст кнопки (например название вашего магазина или товара
- Дополнительное описание к тексту кнопки

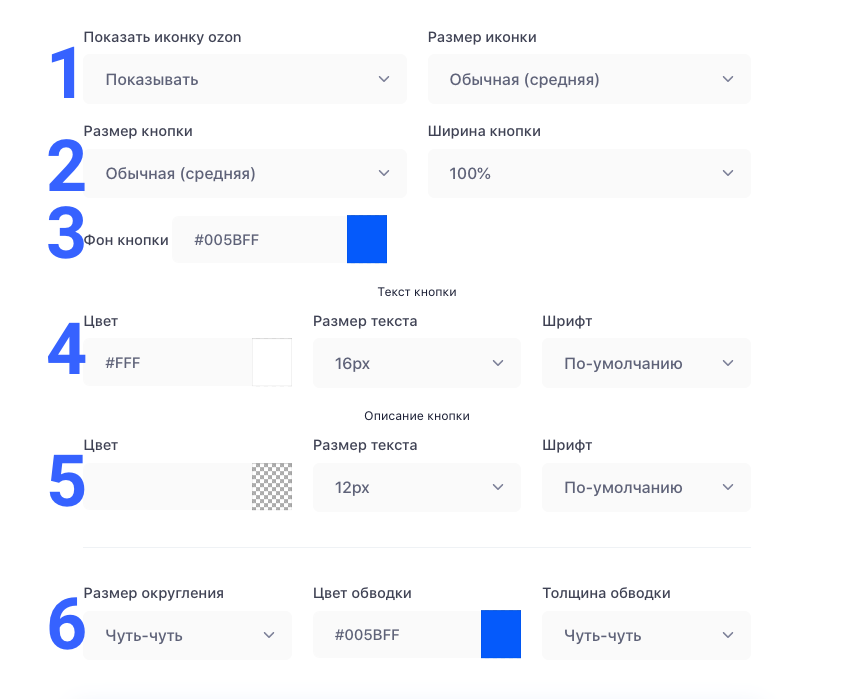
2. Опции/Дизайн
Для дизайна доступны следующие настройки:
- Настройки иконки (показать/скрыть иконку и ее размер)
- Настройки кнопки (размер и ширина кнопки)
- Фон кнопки
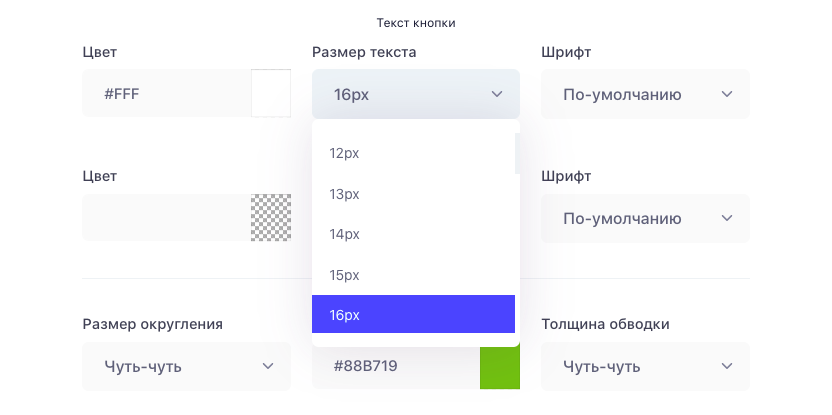
- Настройки текста кнопки (цвет, размер и шрифт)
- Настройки описания кнопки (цвет, размер и шрифт)
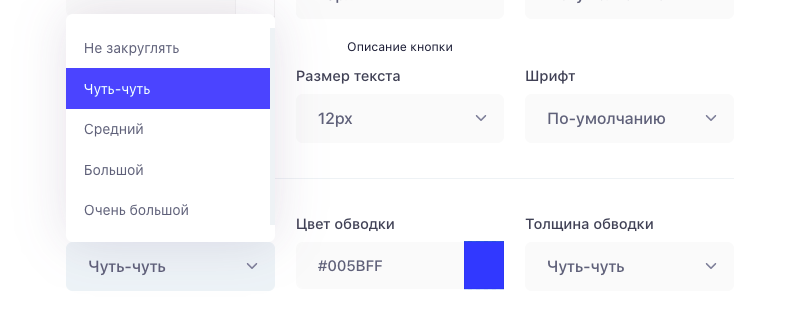
- Обводка кнопки (скругление углов, цвет и толщина)

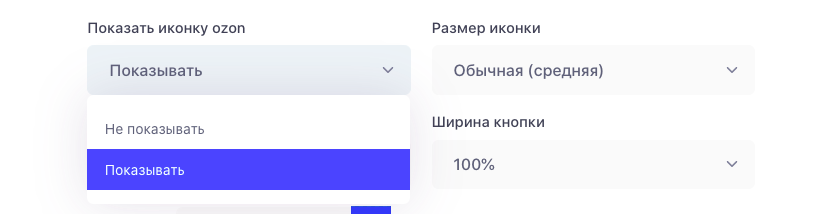
1. Вы можете настроить, показывать иконку маркетплейса или нет, такое нужно когда вы хотите выдержать единый стиль мультиссылки.

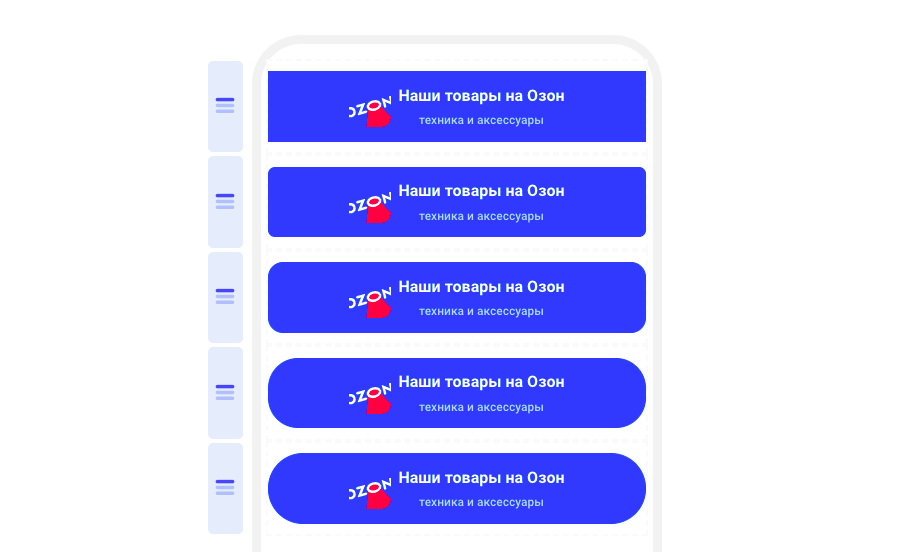
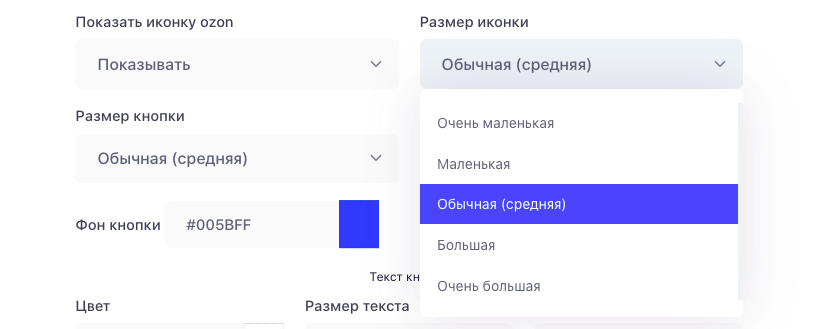
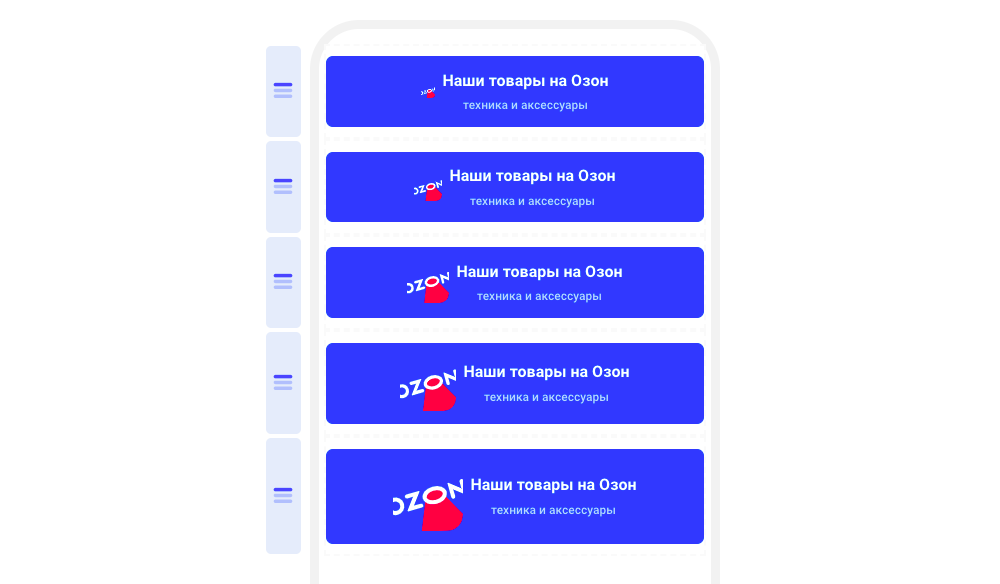
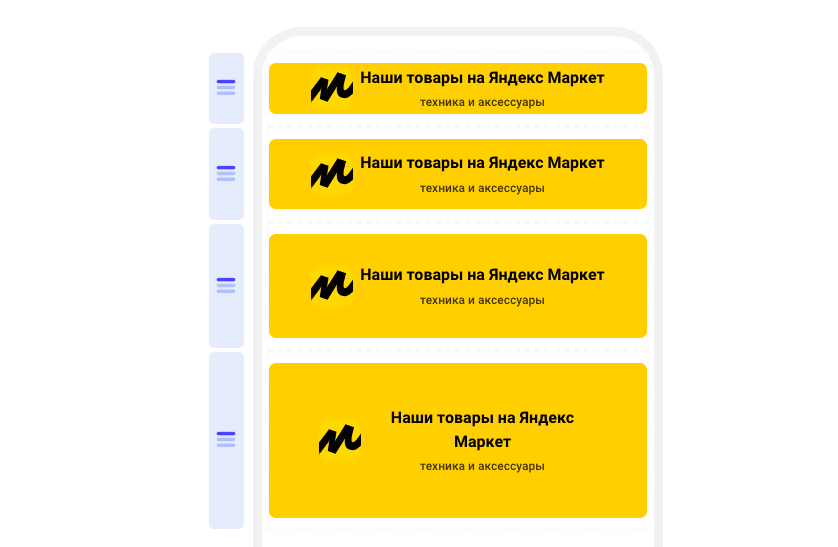
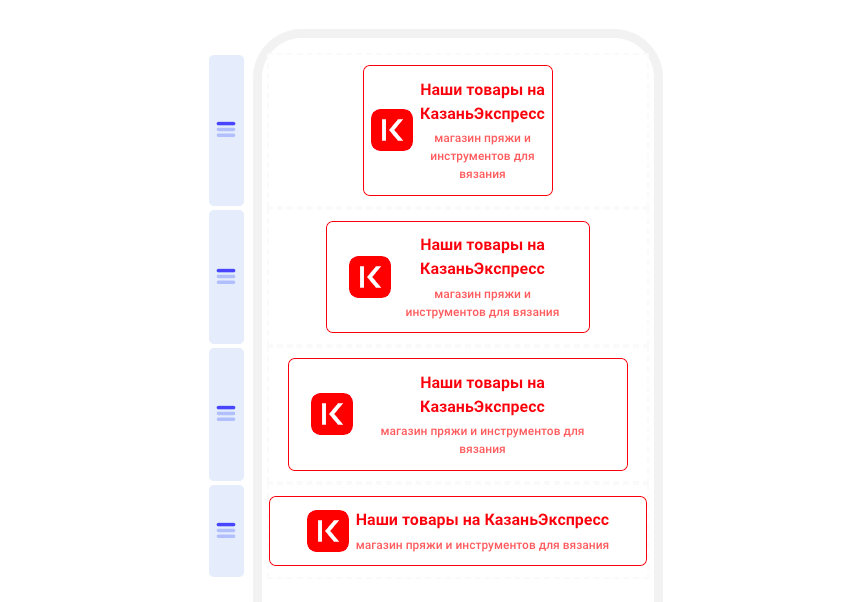
Настраивая размер кнопки, можно настроить и размер иконки, сделать ее совсем маленькой, найти что-то среднее или очень большой.


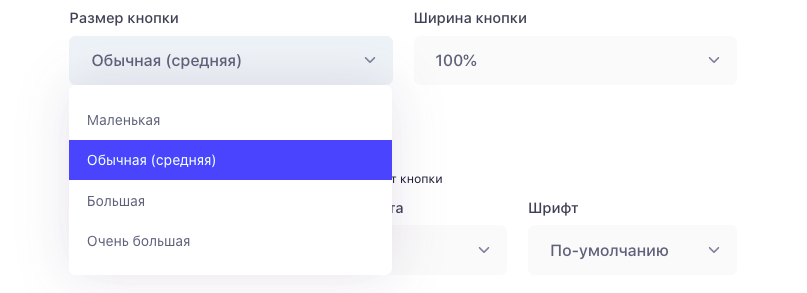
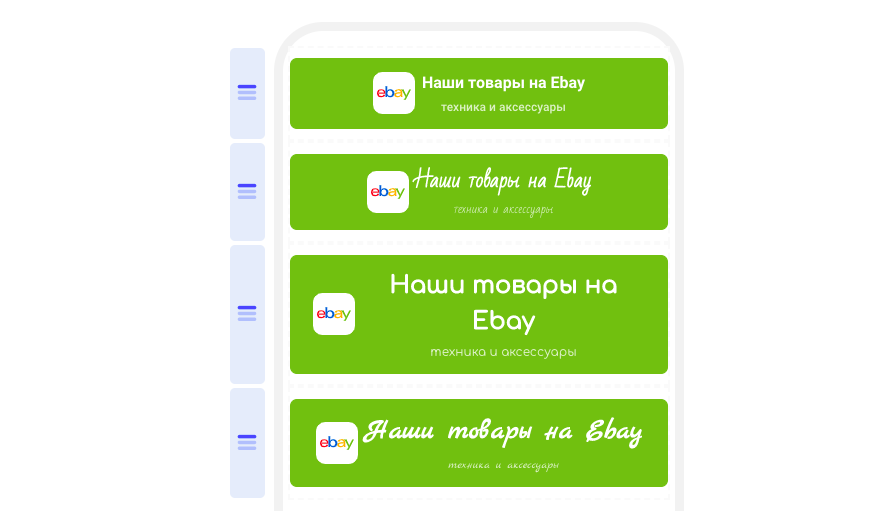
Вы также можете настроить размер кнопки маркетплейса, изменив параметр размера кнопки от "Маленькая" до "Очень большая":


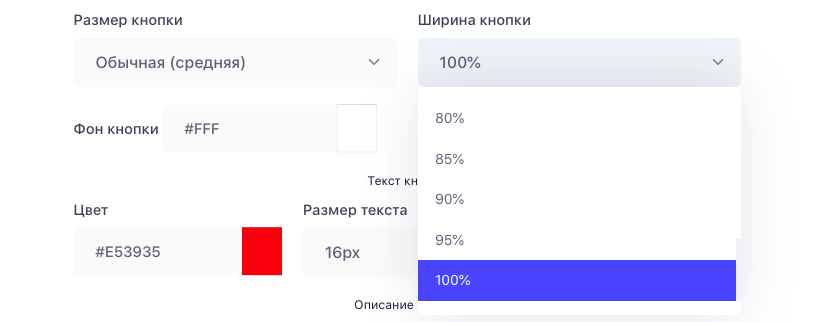
Также можно изменить ширину кнопки, чтобы были отступы от края:


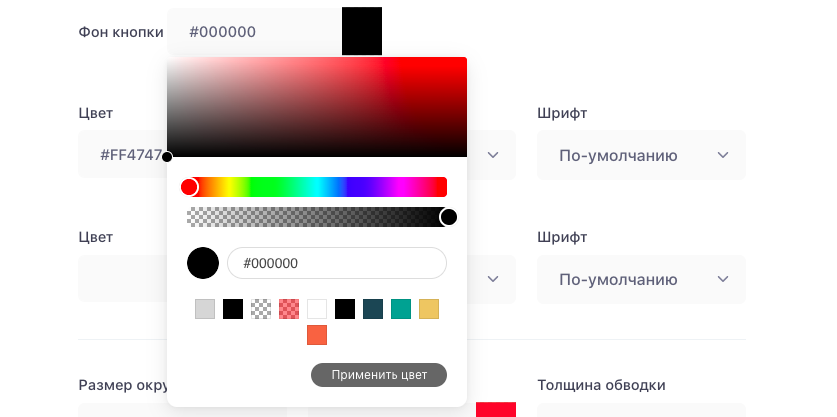
3. Если вам не нравится цвет фона кнопки или вы хотите сделать ее прозрачной, то вы можете это изменить в настройке "Фон кнопки":


4. Вы можете настроить цвет, размер и шрифт текста в кнопке. Кроме того, с помощью цвета текста, вы можете настроить его прозрачность.


5. Кроме текста кнопки, вы также можете настроить и описание. Можно изменить цвет (настроить его прозрачность), размер шрифта и сам шрифт текста.

6. Вы можете настроить скругление углов у кнопки, а также цвет и толщину обводки.