Блок "Способы связи" - позволяет добавлять кнопки соц. сетей и мессенджеров в вашу мультиссылку. С помощью данных кнопок ваш клиент сможет связаться с вами удобным для него способом.
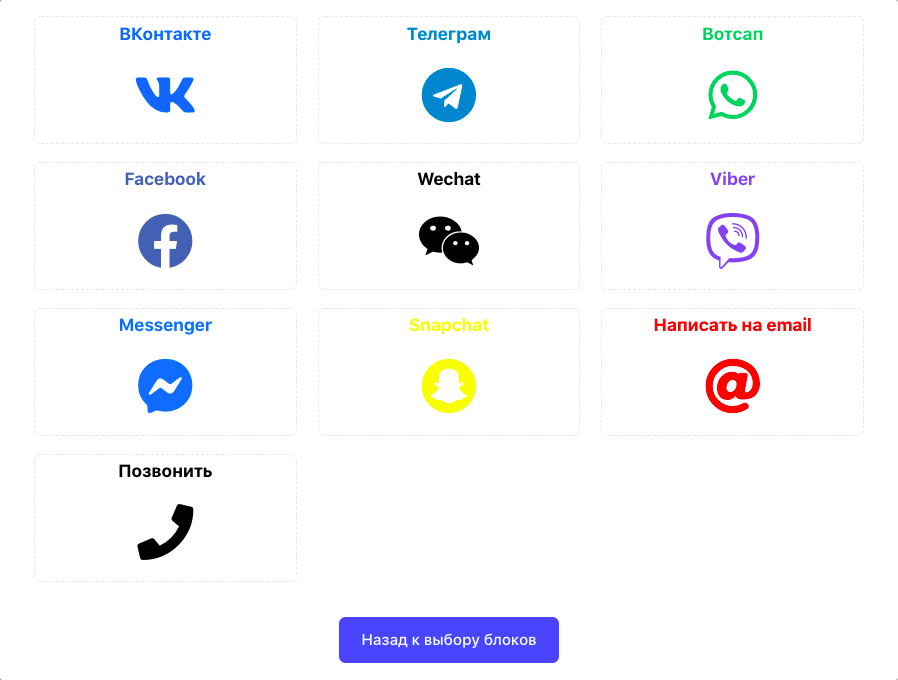
Способы связи которые доступны для добавления:
- ВКонтакте
- Телеграм
- Viber
- Messenger
- Snapchat
- Позвонить

Каждый способ связи добавляется как отдельная кнопка и имеет индвидуальные настройки.
Настройки блока способы связи:
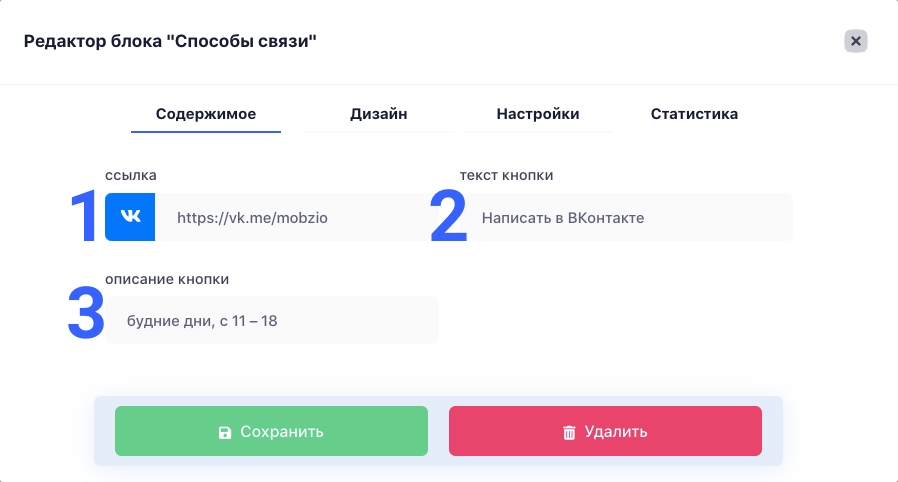
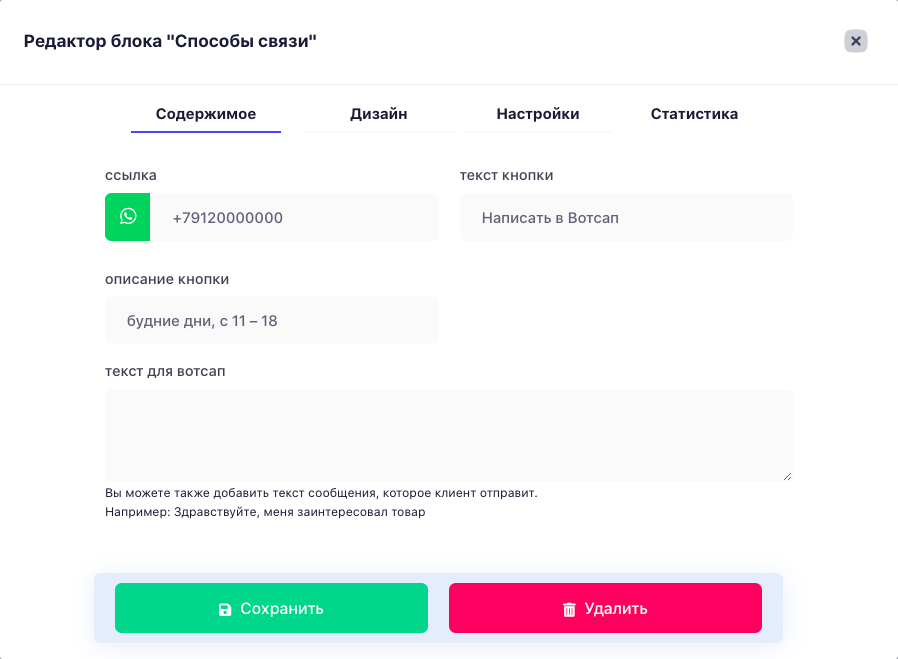
1. Содержимое
В содержимом вы указываете:
- Ссылку на группу или личную страницу, мессенджер, а также номер телефона для WhatsApp и кнопки позвонить.
- Текст кнопки
- Дополнительное описание к тексту кнопки


Вы можете оставить пустыми поля для текста и/или описание кнопки.
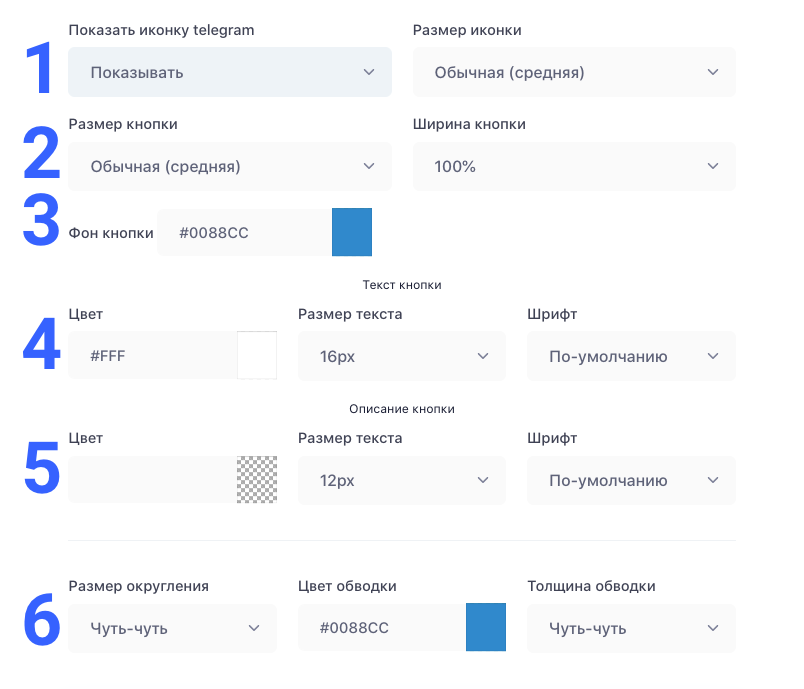
2. Опции/Дизайн
Для дизайна доступны следующие настройки:
- Настройки иконки (показать/скрыть иконку и ее размер)
- Настройки кнопки (размер и ширина кнопки)
- Фон кнопки
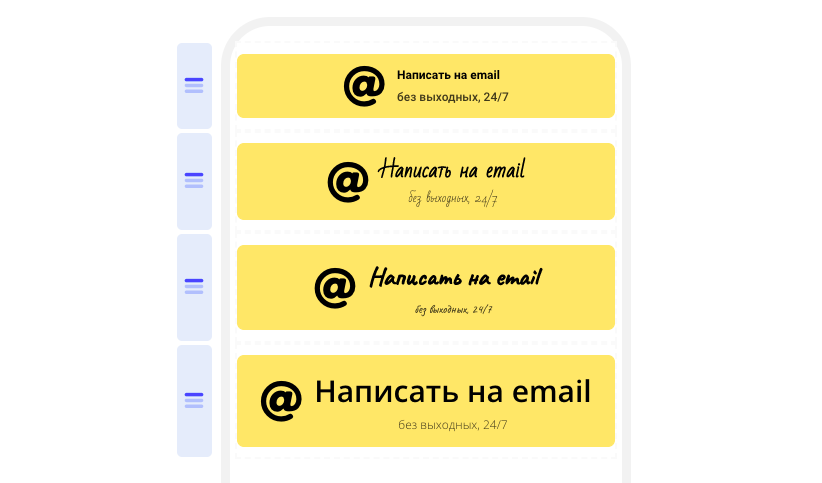
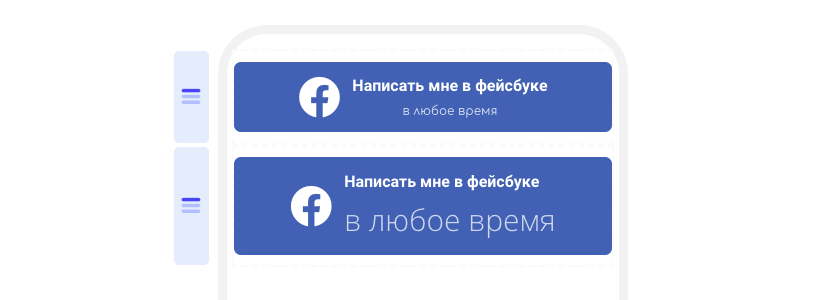
- Настройки текста кнопки (цвет, размер и шрифт)
- Настройки описания кнопки (цвет, размер и шрифт)
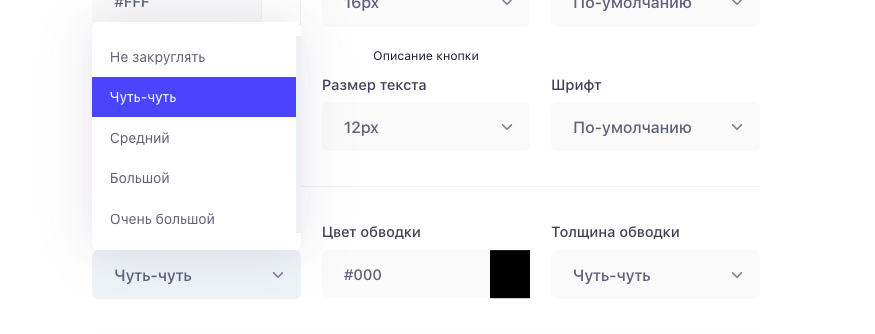
- Обводка кнопки (скругление углов, цвет и толщина)

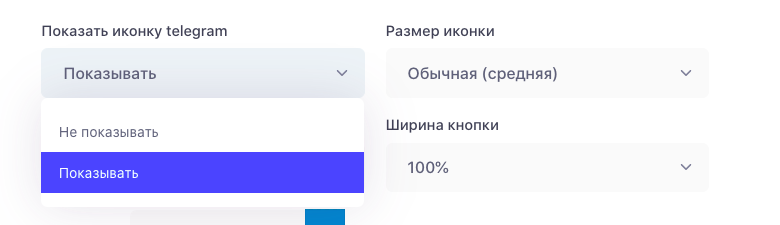
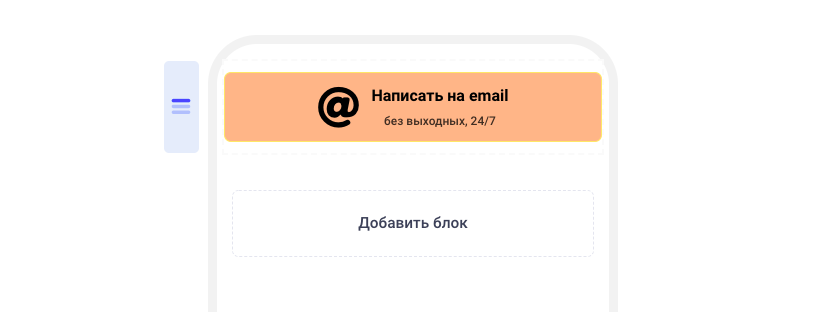
1. Вы можете настроить, показывать иконку соц. сети или нет, такое бывает нужно когда вы хотите выдержать единый стиль мультиссылки.

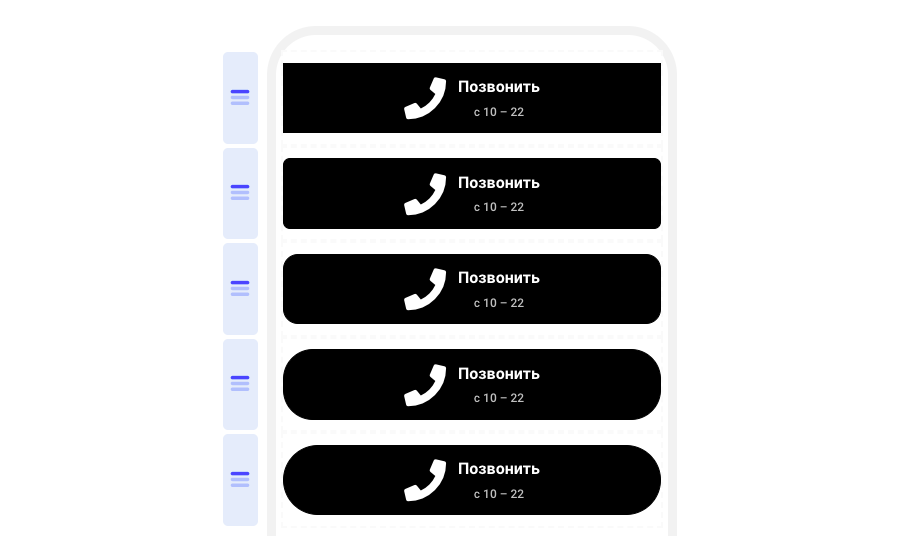
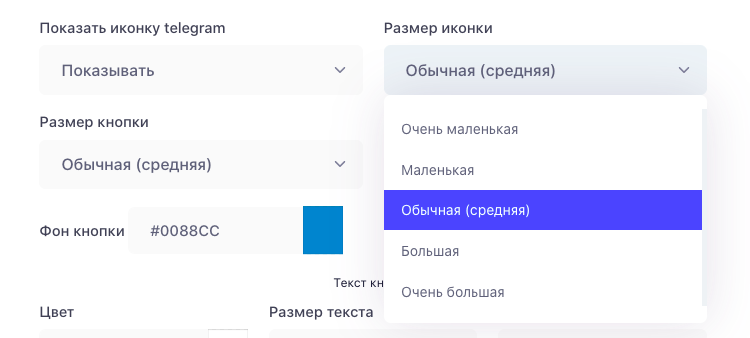
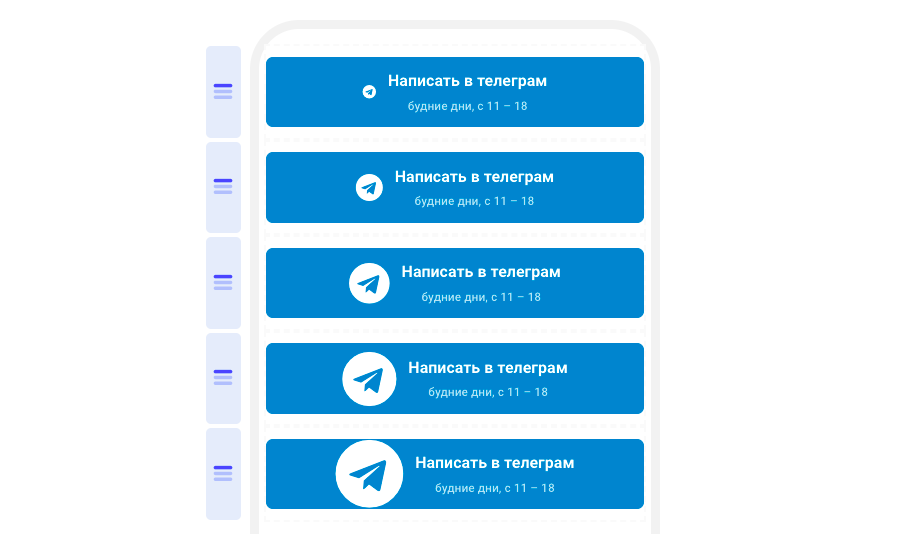
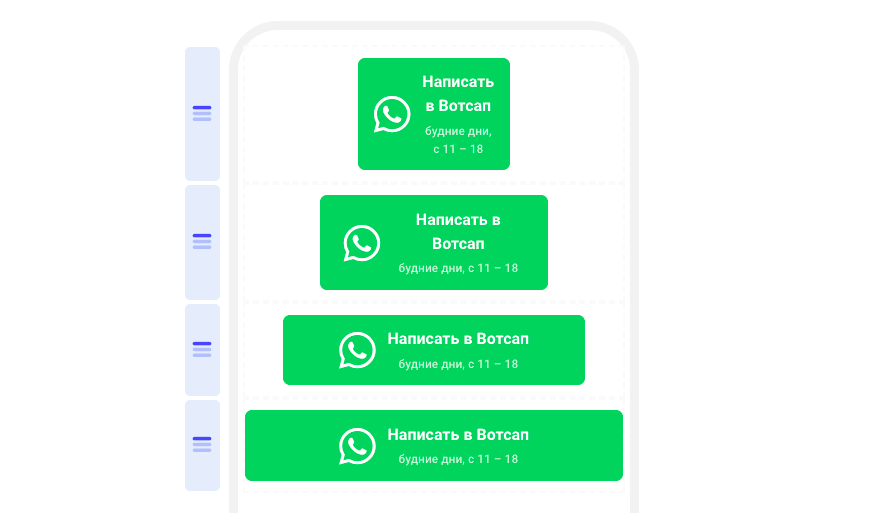
Настраивая размер кнопки, можно настроить и размер иконки, сделать ее совсем маленькой, найти что-то среднее или очень большой.


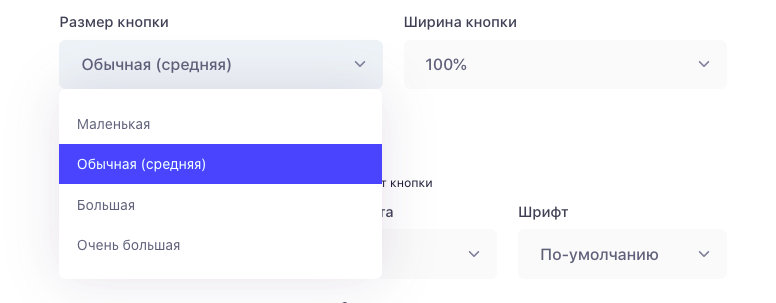
Вы также можете настроить размер кнопки соц. сети, изменив параметр размера кнопки соц. сети от "Маленькая" до "Очень большая":


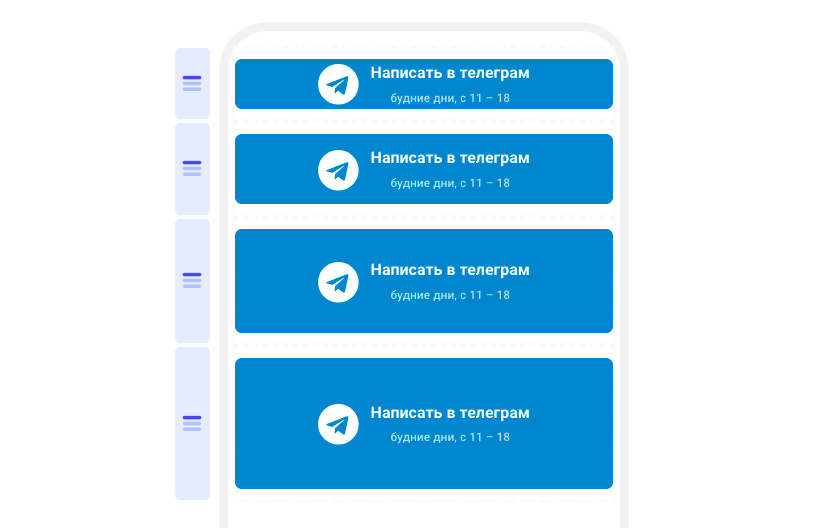
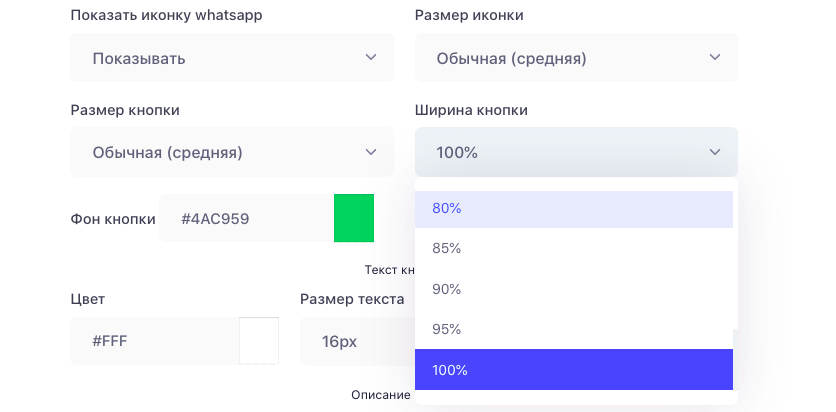
Также можно изменить ширину кнопки, чтобы были отступы от края:


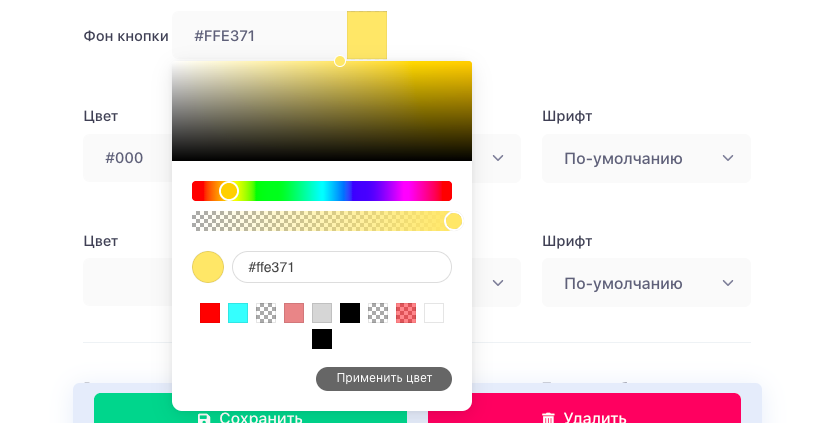
3. Если вам не нравится цвет фона кнопки или вы хотите сделать ее прозрачной, то вы можете это изменить в настройке "Фон кнопки":


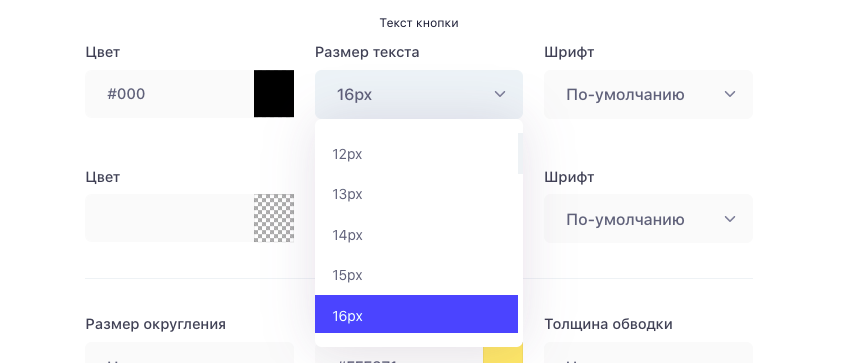
4. Вы можете настроить цвет, размер и шрифт текста в кнопке. Кроме того, с помощью цвета текста, вы можете настроить его прозрачность.


5. Кроме текста кнопки, вы также можете настроить и описание. Можно изменить цвет (настроить его прозрачность), размер шрифта и сам шрифт текста.

6. Вы можете настроить скругление углов у кнопк для способов связи, а также цвет и толщину обводки данной кнопки.