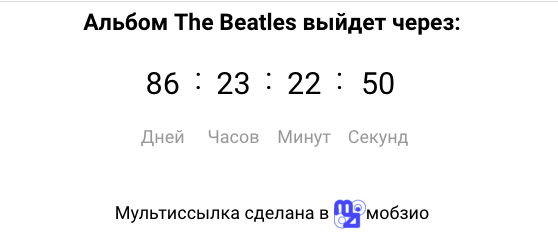
Блок "Таймер" - данный блок позволяет установить отсчет времени до какого-либо события. Например, у вас идут скидки с ограничением по времени или вы автор книги и запустили пред продажу, установив таймер до даты релиза.

Настройки блока таймер:
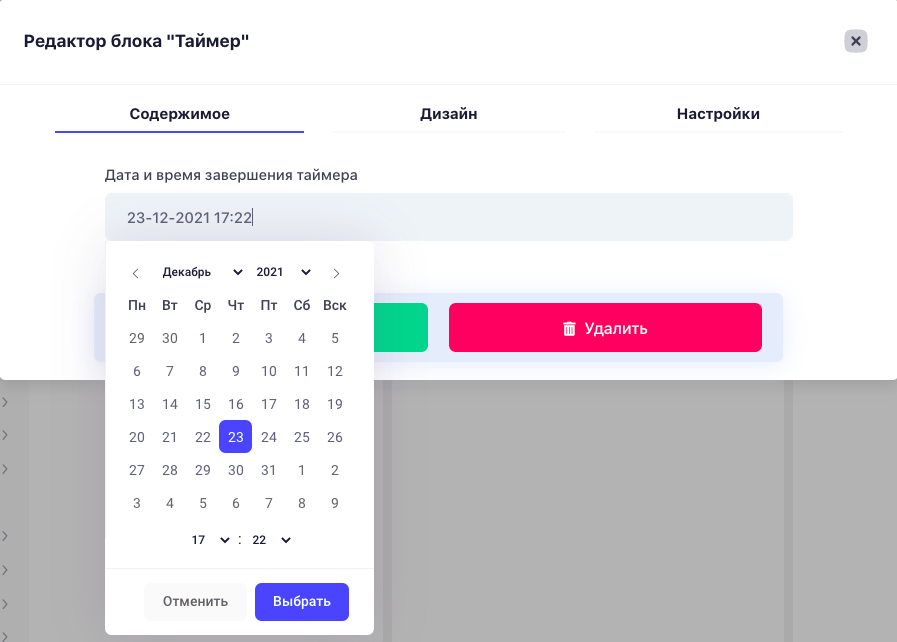
1. Содержимое
Для запуска таймера, необходимо установить дату (день, месяц и год), время (часы и минуты):

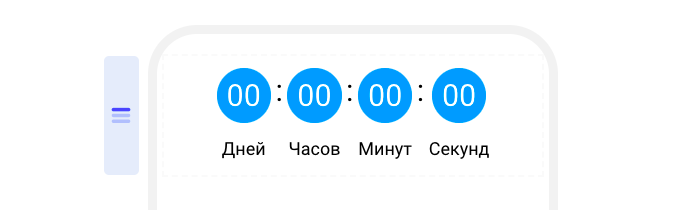
После того, как вы установили дату и время, в конструкторе таймер работать не будет, то есть отсчет времени будет идти только на опубликованной мультиссылке, в конструкторе будут нули. Также важно, чтобы дата была в будущем, если вы установите дату, которая уже прошла, таймер будет показывать нулевые значения:


2. Опции/Дизайн
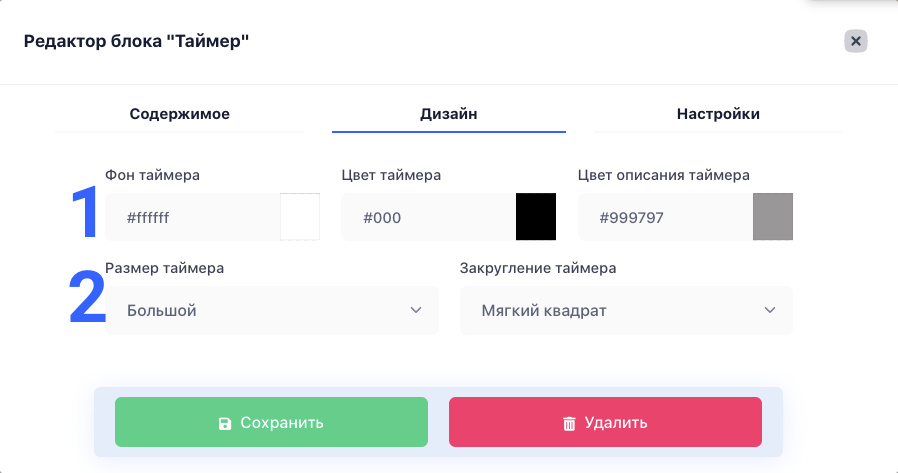
Для дизайна доступны следующие настройки:
- Настройка дизайна надписей (фон циферблата, цвет цифр и подписей)
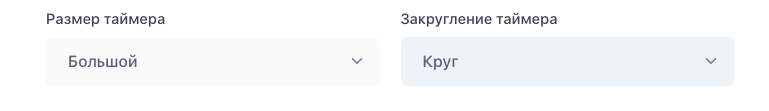
- Внешний вид блока (размер и скругление углов у циферблата)

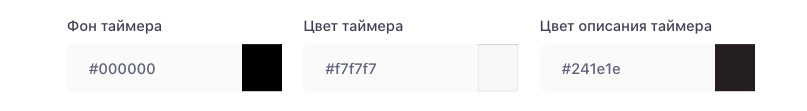
1. Если вы придерживаетесь единого стиля для вашей мультиссылки, то можно настроить фон для циферблата, изменить цвет цифр в циферблате и настроить цвет подписей у таймера:


2. Можно настроить размер циферблата и добавить скругления, для этого есть готовые шаблоны настроек: